Hey sob? kali ini saya akan memberikan cara bagaimana caranya untuk menengahkan sebuah widget pada blog, mungkin bagi sebagian orang yang memiliki blog belum paham bagaimana cara untuk menegahkan widgetnya. Membuat widget berada di tengah merupakan termasuk upaya untuk mempercantik blog, karena dengan acara ini blog yang anda miliki bisa terlihat lebih rapih.
Siapa sih yang tidak menginginkan blognya terlihat lebih rapih, bukan hanya sebuah widget, iklan pun dan semua attribut yang anda di dalam blog anda bisa di tengahkan dengan cara berikut ini seperti widget alexa, iklan adsense, mesin pencari dan widget lainnya, oke bagi anda yang penasaran dengan cara menengahkan widget blog anda silahkan saja ikuti cara berikut ini.
1. Login pada blog anda.
2. Pilih menu "Tata Letak" dan car widget yang anda ingin tengahkan dan klik "edit".
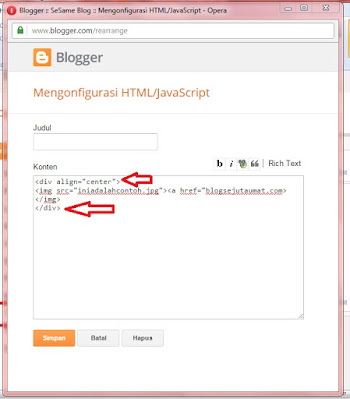
3. Tambahkan kode <div align="center"> dan penutup </div> seperti gambar.
4. Setelah itu anda bisa "Save" dan lihat hasilnya
#NB : Selain <div align="center> dan </div> anda juga bisa menggunakan kode alternatif seperti pembuka <center> dan penutup </center> .
Oke gimana mudahkan untuk membuat agar widget anda menjadi ketengah?
Oke mungkin itu saja yang bisa kita berikan mengenai artikel "Tips Cara Agar Widget Blog ada Di Tengah" ini, semoga dengan apa yang sudah kita berikan ini dapat bermanfaat bagi Kalian. Jika ada Kesalahan atau ada Pertanyaan serta Tambahan bisa isi pada kolom komentar. Terimakasih.



Posting Komentar